A continuación se explica el procedimiento necesario para maquetar un sitio web que incluye un formulario que simula realizar una compra en línea. En este ejemplo se coloca el logotipo y nombre de una florería, pero el alumno deberá colocar otros datos.
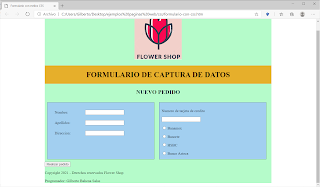
El diseño que nos servirá como base para programar es el que se muestra en la siguiente imagen y cuenta con los siguientes requerimientos:
- Un contenedor que centra el contenido en la página (la zona verde).
- Un logotipo centrado en la parte superior.
- Un título centrado (formulario de captura de datos...) con una franja de color como fondo. Un subtitulo centrado que dice "Nuevo pedido".
- Dos columnas que ocupan el 50% del contenedor principal cada una (recuadros azules):
- El recuadro del lado izquierdo deberá contener una tabla con 2 columnas (una para los textos nombre, apellido y dirección. La otra columna de la tabla tendrá los input para escribir el texto).
- El recuadro del lado derecho tendrá un input para capturar un número de tarjeta de crédito y 4 input de tipo radio para seleccionar el banco que utiliza el cliente.
- Un botón para realizar el pedido centrado en la pantalla.
- Un pie de página centrado con una franja de color como fondo.
1.- CREAR LA ESTRUCTURA HTML
El archivo HTML necesario esta dividido en etiquetas de uso cotidiano y tiene además enlazada la hoja de estilos en la cabecera del mismo. No hay mucho que explicar del mismo.
2.- CONTENEDOR Y LOGOTIPO
Las reglas CSS se aplicarán para este elemento:
Archivo HTML:
Archivo CSS:
Resultado:
3.- TITULO Y SUBTITULO
El título y subtítulo requieren centrarse y únicamente el título requiere una franja de color de fondo. Como en toda la página no tenemos ningún otro elemento <h1> ni <h2>, podemos aplicar los estilos directos a las etiquetas HTML:
Archivo HTML:
Archivo CSS:
Resultado:
4.- FORMULARIO A DOS COLUMNAS
Para poder distribuir el formulario en dos columnas, desde el propio HTML se ha colocado en dos contenedores separados llamados con la clase "cuadro-azul", a esa clase se le aplicará el color de fondo azul al igual que una float:left para que esté uno al lado del otro.
Archivo HTML:
Archivo CSS:
Resultado:
Ya solo falta darle estilo a la tabla que contiene los cuadros input de nombre, apellidos y dirección:
Archivo HTML:
Archivo CSS:
Resultado:
Haciendo que los input de texto sean mas largos, con esquinas redondeadas y el fondo de color azul:
Archivo HTML:
Archivo CSS:
Resultado:
5.- BOTON PARA HACER PEDIDO
Solamente se requiere que el botón esté centrado y, opcionalmente tenga un tamaño mayor a lo normal.
Archivo HTML:
Archivo CSS:
Resultado:
6.- PIE DE PÁGINA
El pie de página prácticamente tiene las mismas propiedades que el título, solamente hay que agregarle un poco de margen en la parte superior para que se separe del formulario.
Archivo HTML:
Archivo CSS:
Resultado:
RESULTADO FINAL:
Tataaaaan!!



























Comentarios
Publicar un comentario